CSS Konuları
CSS Border
23/05/2023

CSS özelliklerinden border HTML elemanlarının çerçevesini belirtmek ve şekillendirmek için kullanılır.
border: 1px solid #000;
/* veya */
border: 1px solid rgb(0,0,0);border özelliğinde HTML elementinin sırasıyla kalınlığı (1px), stili (solid) ve rengi belirtilir.
Yukarıdaki kullanım border özelliğinin shorthand CSS versiyonudur, aşağıdaki gibi kalınlığı, stili ve rengi ayrı ayrı da belirtilebilir.
border-width: 1px;
border-style: solid;
border-color: #000;Bu kullanım dışında her bir köşenin kalınlığı, stili ve rengi ayrı ayrı da belirtilebilir. Örnek olarak sağ tarafın kalınlığını belirtmek için border-right-width: özelliği kullanılabilir.
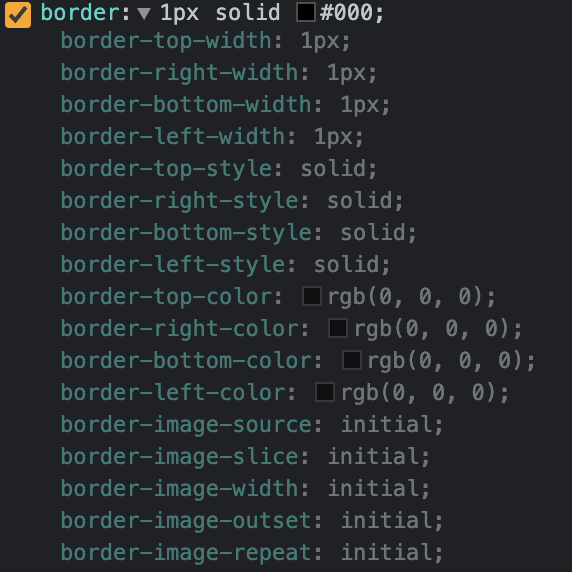
border: 1px solid #000; yapısı border özelliğinin en basit kullanım şeklidir, bu şekilde kullanıldığında aşağıdaki diğer CSS özelliklerinin tamamı uygulanmış olur.

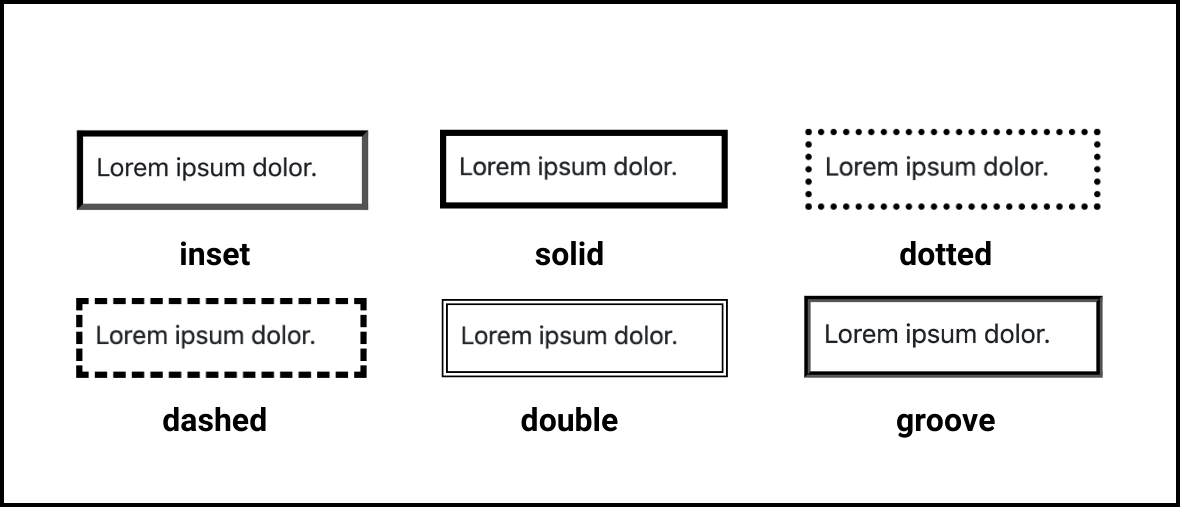
CSS Border Style Çeşitleri
- border-style: solid;
- border-style: dashed;
- border-style: dotted;
Border Solid
<style>
div {
width: 40%;
height: 50px;
padding: .5rem;
border: 1px solid #000;
}
</style>
<div>Lorem ipsum dolor.</div>Lorem ipsum dolor.
Border Dashed
<style>
div {
width: 40%;
height: 50px;
padding: .5rem;
border: 1px dashed #000;
}
</style>
<div>Lorem ipsum dolor.</div>Lorem ipsum dolor.
Border Dotted
<style>
div {
width: 40%;
height: 50px;
padding: .5rem;
border: 1px dotted #000;
}
</style>
<div>Lorem ipsum dolor.</div>Lorem ipsum dolor.