How to Add Custom Logo in WordPress?

When creating a new theme in WordPress, a custom WordPress logo configuration via functions.php is required for the logo to add to the page.
Upload Logo in WordPress
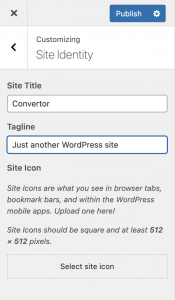
There is an area where you can add a logo in the Appearance > Customize > Site Identity tab on the panel. If you do not activate this field via functions.php in a newly created WordPress theme, the logo adding area will not appear in the “Site Identity” tab.


WordPress customization screen not configured via functions.php
Adding a WordPress Custom Logo
When you copy and paste the code below into the functions.php file, the logo insertion area in the “Site Identity” tab becomes active.
add_theme_support( 'custom-logo' );
The code above triggers the custom logo, but with the code structure below, you can change some parameters of the add_theme_support('custom-logo') function while adding the custom logo. The code must be included in the functions.php file.
function themename_custom_logo_setup() {
$defaults = array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => false,
);
add_theme_support( 'custom-logo', $defaults );
}
add_action( 'after_setup_theme', 'themename_custom_logo_setup' );
- The height and width values determine the dimensions for the logo.
- flex-height and flex-weight specify whether the specified width and height values can change. The values are “true” and “false” For example, if the flex-height and flex-width values are false in the array with 1oopx height, 400px width values, the WordPress panel will crop the logo that the user will add to 100px height and 400px width.
- unlink-homepage-logo prevents linking to the home page via the logo. If true, logo won’t have link. If false, a link will be added to the logo.
Display Logo On the Page
Use the code below to show the logo. The code usually uses in the header.php file, but this depends on the developer’s preference.
the_custom_logo();Only the_custom_logo() code can show the logo on the page, but WordPress recommends using the function_exists() code as in the format below to maintain compatibility with previous versions of WordPress. Because in old WordPress versions, the function may be used differently as a name.
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}If you want to use a different logo URL or if you need to edit the <img> tag yourself, you can use a structure like the example below.
$custom_logo_id = get_theme_mod( 'custom_logo' );
$logo = wp_get_attachment_image_src( $custom_logo_id , 'full' );
if ( has_custom_logo() ) {
echo '<img src="' . esc_url( $logo[0] ) . '" alt="' . get_bloginfo( 'name' ) . '">';
} else {
echo '<h1>' . get_bloginfo('name') . '</h1>';
}Source:
https://developer.wordpress.org/themes/functionality/custom-logo/